Mit Javascript kann Text in ein Canvas Element geschrieben werden. Das Ergebnis wird als Grafik ausgelesen und ein Hashwert der Grafik berechnet. Das Ergebnis unterscheidet sich von Browser zu Browser aufgrund installierter Schriften, Software für das Rendering usw.
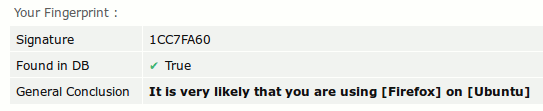
Das Verfahren wurde 2012 in dem Paper Perfect Pixel beschrieben und 2016 auf 14.371 Webseiten als Trackingverfahren nachgewiesen. Der Canvastest auf Browserleaks.com demonstriert das Verfahren. Als einfache Demo kann der Test Schlussfolgerungen über den verwendeten Browser und das Betriebssystem ableiten (und User-Agent Fakes enttarnen).Canvas Font Fingerprinting wurde 2016 in dem OpenWPM Paper (PDF) beschrieben. Dabei wird das "CanvasRenderingContext2D" Objekt mit der Methode "measureText" genutzt. Der Text wird nicht in das Canvas Element geschrieben sondern es wird nur die Größe ermittelt, die ein Text mit unterschiedlichen Schriftarten benötigen würde, wenn er geschrieben werden würde. Der ClientRects Test demonstriert das Verfahren.
Auch dieses Trackingverfahren wird in-the-wild für das Browserfingerprinting eingesetzt.
Schutz gegen Fingerprinting mit HTML5 Canvas
 Das Add-on CanvasBlocker kann Zugriffe auf Canvas-API faken (geringfügig modifizieren) oder blockieren. Daneben werden noch weitere Javascript-APIs modifiziert wie die Audio-API oder die Screen-API zum Auslesen der Fenster- und Bildschirmgröße.
Das Add-on CanvasBlocker kann Zugriffe auf Canvas-API faken (geringfügig modifizieren) oder blockieren. Daneben werden noch weitere Javascript-APIs modifiziert wie die Audio-API oder die Screen-API zum Auslesen der Fenster- und Bildschirmgröße.
Der Name des Add-ons CanvasBlocker kommt daher, dass die Enwicklung mit dem Faken bzw. Blockieren der Canvas-API begann, um das 2012 beschriebene Trackingverfahren zu stören. Inzwischen hat sich das Add-on zu einem umfangreicheren Tool weiterentwickelt.
Das Add-on bietet viele Einstellungsmöglichkeiten. Um die Konfiguration zu vereinfachen, kann man die Datei CanvasBlocker-settings.json mit den empfohlenen Einstellungen herunterladen und importieren. Es wird der Parametersatz "Stealth Settings" mit zwei Modifikationen verwendet:- Es werden keine Daten persistent gespeichert. Damit ändert sich der Fingerprint nicht nur bei unterschiedichen Domains sondern auch bei jedem Neustart des Browser.
- Es wird die Bildschirmgröße gefakt auf einen von 6 häufigen Werten (siehe: hier).
CanvasBlocker Preset Settings
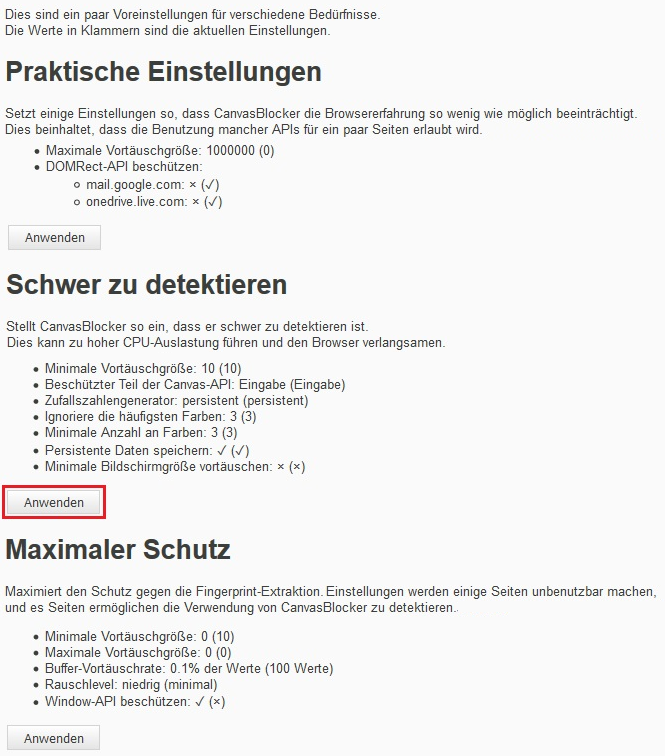
Um die Orientierung zu vereinfachen bietet CanvasBlocker drei unterschiedliche Presets an:- Convenient Settings (nur leichte Modifikationen der APIs)
Stealth Settings (meiner Meinung nach die besten Einstellungen, da sie einen umfangreichen Schutz bieten aber schwer als Fakes erkennbar sind)
Wenn man den "Expert Mode" aktiviert, kann man die persistente Speicherung von Daten abschalten oder nach X Tagen löschen lassen, damit man langfristig nicht anhand der immer gleichen Fakes auf einer Domain identifiziert wird.
- Maximum Protection (maximaler Schutz aber mit kleinen Störungen auf einigen Websites, außerdem sind die Fakes teilweise durch Trackingscripte erkennbar)
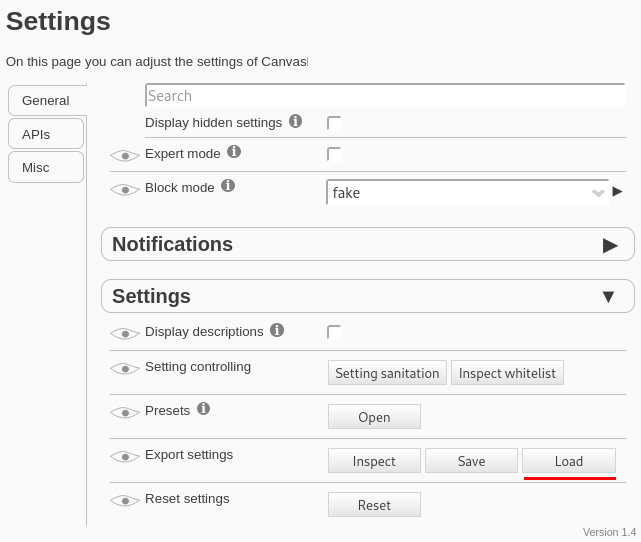
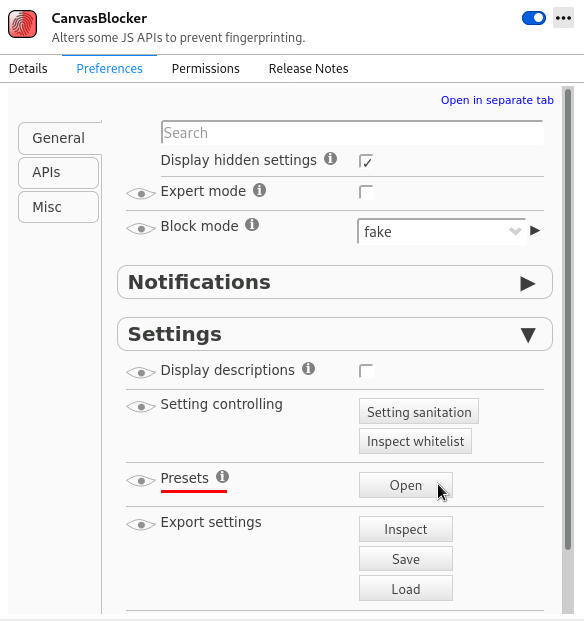
Um nachträglich die Presets zu ändern, klickt man in den Einstellungen von CanvasBlocker auf dem Reiter "General" in der Sektion "Settings" auf den Button "Open" für die Presets. Es öffnet sich ein neuer Tab, wo man einen der vorbereiteten Parametersätze auswählt.
Whitelisting vertrauenswürdiger Webseiten
Die Canvas-API wird nicht nur für das Tracking verwendet. Viele Javascript-lastige Webseiten verwenden es auch, um die optimale die Darstellung der Webseiten zu berechnen. Für vertauenswürdige Webseiten gibt es deshalb die Mööglichkeit, ein Whitelist zu definieren.
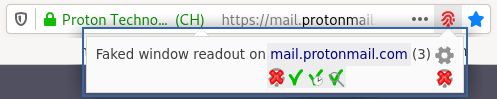
Wenn der Zugriff auf eine geschützte Javascript API festgestellt wird, erscheint in der URL-Leiste ein kleiner Fingerabdruck als Symbol. Wenn man auf den Fingerabdruck klickt, erscheint eine kleines Fenster mit den Informationen, auf welche APIs die Webseite zugreift.Mit einem Klick auf deas grüne Häckchen kann man einen dauerhaften Eintrag für die Whitelist erstellen oder mit einem Klick auf das grüne Häckchen mit der Uhr einen temporären Eintrag, der bis zum Schließen des Browsers gültig ist.
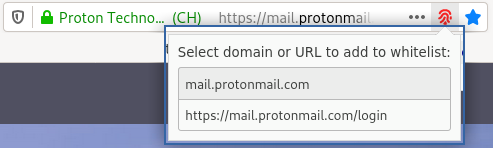
Im zweiten Schritt legt man fest, ob der Eintrag für die gesamte Domain gültig sein soll oder nur für die aktuell dargestellte Webseite.