Viele Trackingdienste nutzen inzwischen diese Technik. Die Studie Dusting the web for fingerprinters der KU Leuven (2013) kommt zu den Schluss, dass mindestens 0,5 - 1,0% der Websites installierte Schriftarten für Trackingzwecke auslesen.
Das Laden von Schriftarten aus dem Internet ist auch ein Sicherheitsrisiko, weil damit Angriffe direkt auf das Betriebssystem möglich werden. Bugs in den Font Rendering Bibliotheken, die Remote Code Execution durch Laden von bösartigen Schriften erlaubten, gab es für Windows (ms11-087 oder ms15-078), Linux (CVE-2010-3855) oder OpenBSD (CVE-2013-6462). Das Google Security Team hat zwischen 2015 und 2017 mit der Code Fuzzing Software BrokenType weitere 40 Bugs im Windows Kernel und Font Rendering gefunden, die ein Angreifer nutzen konnte, um mit bösartigen Fonts den Rechner anzugreifen und eigenen Code mit Systemrechten auszuführen.
Potente (staatliche) Hacker kombinieren Bugs im Font Rendering gern mit 0-Days Bugs im Browser, um nach der Kompromittierung des Bowsers den Rechner vollständig zu übernehmen:
- ms15-078 wurde von Hacking Team zur Installation eines Überwachungstrojaners ausgenutzt.
Im Jan. 2021 wurde ein komplexer Angriff auf Windows PCs und Android Phones publiziert, bei dem bösartige Schriften auf Webseiten eingebunden wurden und durch Kombination von vier 0-Day Exploits im Browser Chrome und im Font Rendering die PCs und Smartphones der Targets übernommen wurden. Die Bugs sind seit April 2020 gefixt und damit "verbrannt".
Bruce Schneier vermutet einen staatlichen Angreifer wie die NSA hinter dem Angriff. Allerdings ist das Spekulation und es gibt keine Beweise, die konkret auf die NSA verweisen.
Google Font Service
Der Download von (exotischen) Schriftarten wird von Google auch zum Tracking genutzt. Leider binden viele Webdesigner die Schriften direkt vom Google Font Service ein statt 5min Arbeit zu investieren und die Schriftarten auf dem eigenen Webserver bereitzustellen.- Für den Designer ist die Einbindung der Fonts einfach. Man muss nur ein kleines CSS-Stylesheet importieren. Um die Schriftart OpenSans zu nutzen, reicht eine Zeile: <link href='https://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>
- Beim Aufruf der Webseite lädt der Browser ein kleines Stylesheet vom Server fonts.googleapis.com, das die Links zum Download der Font Dateien enthält.
@font-face {
font-family: 'Open Sans';
font-style: normal;
font-weight: 400;
src: local('Open Sans'), local('OpenSans'),
url(https://fonts.gstatic.com/s/opensans/v13/... cJZKeOu4kERxqtaUH.....Zu7kw.woff) format('woff');
} - Der Browser holt sich dann die Dateien mit Schriftarten vom Server fonts.gstatic.com und zeigt die Webseite an. Die Fonts werden für einen Tag im Cache gespeichert.
Blockieren externer Schriftarten mit Add-ons?
Einige Firefox Add-ons wie NoScript oder uBlock Origin können den Download von zusätzlichen Schriftarten blockieren. Dabei gibt es folgende Nachteile:- Es wird beim Google Fonts Service nur der zweite Schritt blockiert. Das Stylesheet wird trotzdem von Google geladen. Wenn man keine Fonts von Google verwenden möchte, dann sollte man den Server "fonts.googleapis.com" mit einer Filterregel blockieren.
- Die Add-ons können nicht zwischen Fonts für eine hübsche Schrift (entbehrlich) und notwendigen Fonts für die Darstellung von Icons für die Navigation unterscheiden. Viele Webseiten werden dadurch unbrauchbar.
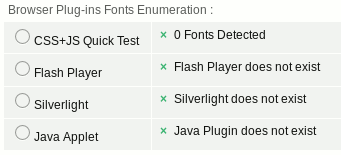
- Das Blockieren des Downloads externer Schriftarten schützt nicht gegen das Auslesen lokal installierter Fonts für das Fingerprinting des Browsers.
Konfiguration der Schriftarten in Firefox
Um das Tracking anhand der installierten Schriftarten zu vermeiden, deaktiviert man die Optionen "Webseiten das verwenden von eigenen Schriften erlauben" und die CSS Font Loading API. Damit sehen einige Webseiten nicht mehr ganz so hübsch aus. browser.display.use_document_fonts = 0layout.css.font-loading-api.enabled = false Das Underline Handling von Fonts sollte man deaktivieren, da es zum Fingerprinting der installierten Schriftarten und zur Erkennung des Betriebssystems verwendet werden kann: font.blacklist.underline_offset = "" (leerer String)
Immer mehr Websites verwenden Webicon Fonts für die Darstellung von Symbolen. Häufig sieht man statt der Symbole seltsame Zeichen, weil der passende Font mit den Symbolen nicht mehr aus dem Internet geladen wird. Das Web wird damit nahezu unbenutzbar. Um diese Probleme zu vermeiden, sollte man den Download von Schriften für die Darstellung von Symbolen erlauben. Dann werden Icons korrekt dargestellt: gfx.downloadable_fonts.enabled = true
Für hohe Sicherheitsanforderungen kann man das Rendering von OpenType SVG Fonts und die Graphite Engine deaktivieren, um die Angriffsfläche zu reduzieren. Die Graphite Engine wird nur für die verbesserte Darstellung komplexer asiatischer Schriftarten benötigt: gfx.font_rendering.opentype_svg.enabled = false
gfx.font_rendering.graphite.enabled = false
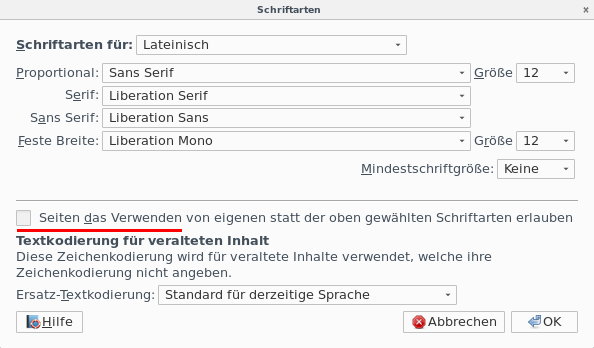
Um die Lesbarkeit von Webseiten zu verbessern, sollten man gut lesbare Standardschriften verwenden. Unter Windows eignet sich "Arial", unter Linux eignet sich "Liberation Sans". Man findet die Option in den Firefox "Einstellungen" im Bereich "Allgemein".
Klicken Sie auf den Button "Erweitert", um die gewünschten Standardschriftarten zu wählen: